How to Design a Professional Website for Non-Designers
How to Design a Beautiful Website if You’re Not a Designer
Design principles and ideas for building a professional website to showcase your brand identity online
When a website is designed well, whether with a website builder or with the help of web designers and developers, it showcases what you offer, supports your business lead generation, engages your ideal target audience, and clearly communicates that you’re a resource people can trust. If you build an online store, you should also provide an easy to use and secure platform when selling products.
“A good website allows you to establish a strong brand identity and tell your story as you want it told,” says Jonathan Cook, Founder/Developer at Neon Hive, a New Zealand-based web design agency. “You have complete control over every element, right down to the last pixel.”
The good news is that when getting started you can create an impressive website all on your own. What is fundamental is that you follow certain guidelines when you build your website visual design to effectively attract and keep user's attention with an easy-to-use user interface.
Use the following step by step guide and design tips to make a stunning website that conveys your business’s unique value.
1. Set goals and priorities before you dive in
When many think of successful web design and development they think of domain names, a reliable web host, website color schemes and content management systems. However, successful website design has its roots in clear priorities. Start your website project by determining what matters most to your business so that you know what your website should include.
“Write down what success looks like, and work backward from there,” says Jonathan. “This process will help you decide what will be part of your site.”
It can be helpful to look at other websites in your industry for design inspiration. Browse through their pages, and take note of the information they provide, how they communicate their brands, and what they offer to attract and keep visitor's attention. Note what you think works well and where you want to do better with your own design.
This list of important website elements will help you create a sitemap. A sitemap, as the name suggests, maps out your website by establishing the pages you’ll have and how the pages will link to each other, and will help to establish your information architecture later on.
Consider including these basic types of web pages on your site.
- Homepage:
This is the main page of your website, so it will often be the first page new visitors see. They should see the most important information they need first, to understand what you offer, and easily know how to navigate to what they need to do next. - About us:
Here, visitors can discover the basic information about your business, such as how you got started, where you’re based, your mission, and profiles of your top team members. You can also include links to store hours and locations (if you have them), links to social media pages, and contact information. - Services:
Depending on what your business or organization does, a page with short explanations of the services you offer or visual content of your products and links to detailed pages to learn more about those services can be very helpful for new visitors. - Careers:
If you often have a need for new team members, consider a page where you can highlight available positions, or have a form where people can inquire about openings. - Blog:
If you regularly publish content, a blog page can be a central location for visitors to find it. This could include product or service updates, articles related to what you offer, profiles of new projects, and any other content that will help educate website visitors about your organization.
2. Craft a wireframe to visualize your website
A wireframe is a skeletal outline for your website. Much like a blueprint for a house, it gives you a two-dimensional picture of the layout, structure, and functionality of your website.
Wireframes can be created with simple pen and paper, or digitally using website design tools or a website creator that can help you to visually communicate the structure of your site. There are 3 types of wireframes, and as you develop your website, you’ll iterate from one to the next, gaining more “fidelity,” or detail, as you go along.
Low-fidelity wireframes: These early, rough sketches—which typically have simple shapes and placeholder text—are good for mapping out navigation flow. “At this stage, just focus on the content and how the user will interact with it, rather than how the site will actually look,” says Jonathan. “This is the planning level, so you’re just roughly sketching out the website and thinking about hierarchy.”
Mid-fidelity wireframes: At this stage, you don’t yet have images or live text. You’re creating black-and-white renderings that show an accurate representation of the website layout. There are tools available to create these renderings that offer free trials, such as Sketch or Balsamiq. “This stage is the skeleton of your website,” says Jonathan. “You don’t need specific design, but you do need clean lines and accurate sizing.”
High-fidelity wireframes: At this latter stage of the design, you’re creating a mock-up that looks like your actual website, with images, color scheme and real copy. Now, you can design things like your menus and interactive content. “This is where you add color and copy, but don’t mistake this for a functioning prototype,” Jonathan says. “It’s still only an example of your website hierarchy.”
3. Design with your audience in mind
As you move through the phases of website design, focus on building an asset to serve your audience. After all, that’s the whole point. Be sure at each stage of your website development—from setting priorities to formating to determining navigation—you think about the needs of your target audience.
“As exciting as it may be to create a completely unique and unorthodox website, the end user should always be considered first,” says Jonathan.
Consult this checklist to create a positive user experience (UX).
- Provide a visual hierarchy:
Solid hierarchy makes it easy for visitors to quickly gather information and understand where to go on your website to learn more. Visual hierarchy includes spacing, colors, white space, repetition, and more. - Keep it simple:
As you design, maintain a visitor-friendly experience by considering whether all elements are needed by the users. You may be adding features that complicate the website and make it more difficult for your audience to navigate. - Have a clear call to action (CTA):
“Place an order,” “Buy now,” “Sign up,” “Contact us,” and other CTAs should be easy to find and intuitive. Keep asking yourself if your website design makes it easy for your audience to know where you want them to go next on your website. - Make it accessible:
Your website should be responsive and accessible from any device. Review how different aspects of your website look and perform on PCs, tablets, and mobile phones. Make sure users can view text and images properly on different devices, and that buttons and CTAs are easily clickable on various-sized screens.
4. Use photos to tell your story
A website is a visual experience, so focus on images that appeal to your target audience to help communicate what your brand is about. If you don’t already have your own photography to illustrate your products or services, there are many sources of stock images. Websites like Unsplash, Pexels, and Pixabay offer a wide selection of free images to get you started.
Jonathan suggests finding a series of stock images from the same provided set or photographer. “Doing this allows you to maintain stylistic consistency across your website,” he says. “It will make your website look more professional, and make your business look more trustworthy.”
Remember these tips when picking images.
- Make sure your images tell a story.
Don’t just choose a picture because it looks pretty. Think about whether the image works with your content to bring your brand to life. - Even if you’re using stock, be original.
Don’t pick the most obvious choice. You don’t want to pick something that a visitor will immediately recognize as a stock photo they’ve seen on a dozen other websites. - Make sure people in images look like your target audience:
This will make visitors feel like your website—and your brand, product, or service—is something they can identify with and need. - Be consistent with image style:
Make sure the visual elements of your website stay true to your brand. Keep colors, fonts, and images consistent, so they reinforce your brand image. - Crop stock images for greater impact:
If you sell artisanal ice cream, for example, and you find an image that features a cute child eating an ice cream cone with his family, crop the photo to highlight the child. It’ll get more attention and look unique, compared to other websites that may have used the uncropped image.
“As exciting as it may be to create a completely unique and unorthodox website, the end user should always be considered first.”
5. Track your performance and improve as you go
A website will continually evolve as your business grows. Track your performance from the start using your website reports to see what’s working and what’s underperforming. Then, adjust to improve the experience for users—and the results for you.
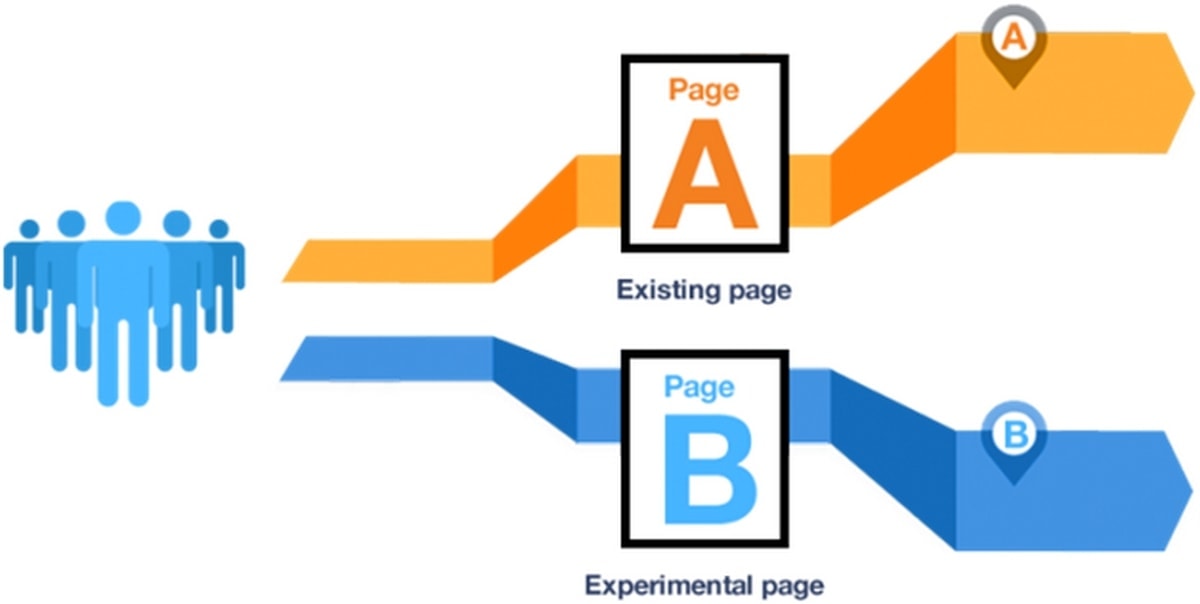
Integrating Google Analytics with your website can help you track activity to see which pages are getting the most traffic, and where people are clicking. A/B testing—where you compare 2 different versions against each other—will help you determine what elements of your website are working best, and enable you to be sure that your CTA motivates your visitors. “If you want to create CTAs that convert and contribute to a memorable web experience, you need to continuously test what works best,” says Jonathan.
One way to see how users are interacting with your website is a heat mapping tool like Hotjar, says Jonathan. Heat mapping provides a color-coded, graphic representation of where people’s eyes are naturally drawn to on the website. This can show you what areas of your website are getting the most attention, and can guide your future design improvement and iterations.
“Because it’s real-time traffic that’s being tracked, it’s well suited for both new and long-time running websites,” he notes. “And, the best part is that the presentation of heat maps is plain and simple to understand.”
Have an eye for detail
As you design your website, remember that it’s the hub for your marketing activity. It may be the first impression someone has of your business, and you want it to be a good one, so don’t cut corners.
Put in the time and effort to get it right, advises Jonathan. Make sure that all your features work on screens of any size, so users can navigate and use your website. Otherwise, they’ll just bounce on to the competition.
“Cheap web design won’t give you that flexibility and control needed to make your digital space identifiably and functionally your own,” he says. “Every element matters—even the basic ones. Don’t skimp on quality.”
See how the best free website builders compare to Mailchimp.