How to Create a Wireframe for Websites, Mobile Apps, and More - SmartDraw Wireframing, Mockups, and Prototyping
How to Create a Wireframe
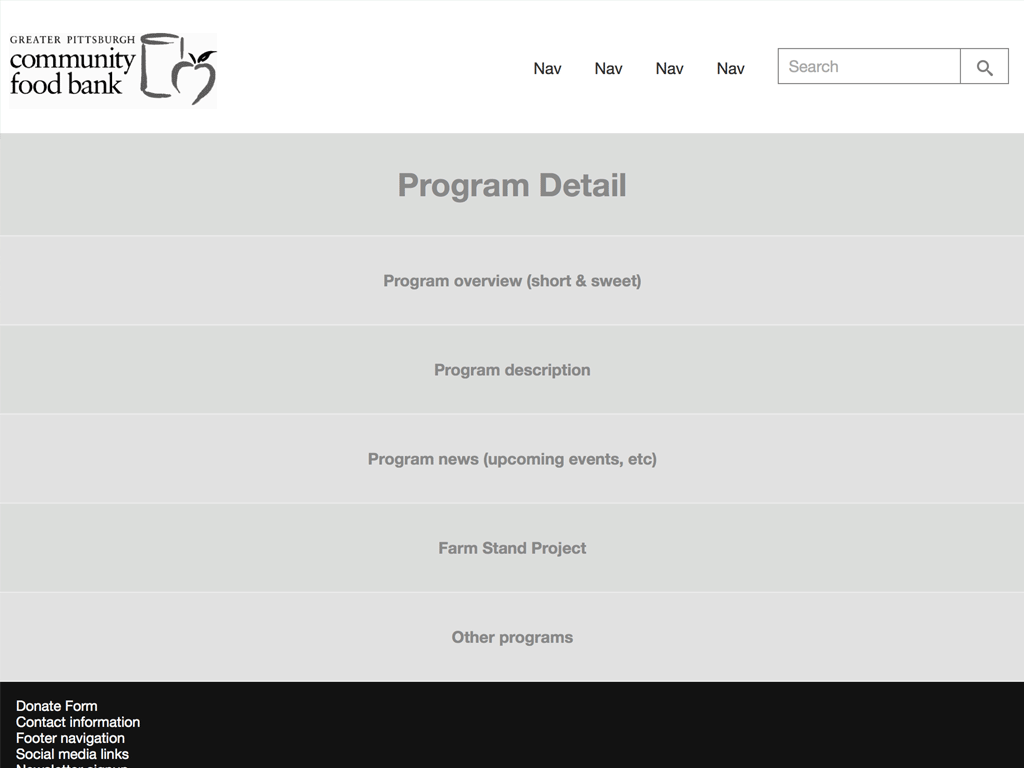
Wireframes are an important step in the development of any website or mobile app. They allow your team to quickly layout all the necessary elements in a visual way before writing a single line of code.
A wireframe will let you illustrate to clients or stakeholders what you mean by a hero image, a light box, navigation and how those elements will come together on a page.
Sign up for SmartDraw free
Start with a Wireframe Template
Start your design using one of SmartDraw's blank wireframe templates. SmartDraw has templates meant to illustrate a web page or a mobile app on either iOS or Android. Choose a template appropriate for your project to get started.
Add Wireframe Symbols
Any wireframe template opens with a set of relevant tools and libraries docked to the left hand side of your drawing area. You'll have access to common UI elements like buttons, menus, images, panels, and more. To add a new element to your design, simply drag and drop a shape from the library to the page.
Modifying Wireframe Symbols
SmartDraw makes it really easy to modify any added elements on your wireframe. You can easily insert new menu items, add check boxes and radio buttons, add tabs, and more.
Drag and drop a tabbed element to your design and click on "Insert" to add an additional tab to the element. If you need to remove a tab, select the tab and hit "Remove".
Repeat this with a navigation bar of links, use "Insert" and "Remove" to get the bar to fit your design.
Adding an Icon
You can also add icons to select wireframe symbols like drop-down menus. Menus have three columns: one for an icon, one for the text labels, and one for short cuts on the right. Select the menu item you want to add an icon to, go the SmartPanel to the left of your drawing area and click on "Add Icon". You can choose one of the existing icons or even import your own. To remove an icon, simply select the icon and hit Delete.
Adding a Separator
To add a separator into a menu, you can select the menu element and click "Add Separator" in the SmartPanel.
Toggle Controls for Prototyping
You can really simulate future user interactions and contextual menus using smart wireframing symbols that let you toggle conditions. This is especially useful when trying to show usability for mobile app designs. You can toggle settings, checkboxes, and radio buttons on and off as necessary.
Exact Pixel Dimensions
All of SmartDraw's wireframing symbols will show their pixel dimensions when selected. You'll note that the rulers around the drawing area also show pixels to help you line up elements.
You can resize shapes to exact pixel dimensions by typing their height and width right into the dimension display. If you use the mouse to resize an element, you'll see their dimension change in real time.
Collaborate on Your Wireframe
Share your wireframe or UI design with any team member or client using your SmartDraw account or any of the integrated cloud storage services like Dropbox®, Google Drive™, Box®, or OneDrive®.
You can also insert your wireframe into Microsoft Word®, Excel® PowerPoint® with a single click.
SmartDraw also makes it easy to add comments, text callouts, or mark elements for deletion or change.