
How to Create a Wireframe: Step-by-Step Guide | UXPin
How to Create a Wireframe: Step-by-Step Guide + Examples
The user experience of a website often determines its success. As developers, creating a new website for clients means striving for results — not just a pretty picture. The wireframe focuses on this UX factor. It’s the first stage of website design, that focuses on functionality instead of graphics. It’s a crucial process that you can pursue with ease using a tool like UXPin.
Developing an approach, as outlined in this guide, will help ensure you get the most out of your wireframe.
Why Focus on UX?
There’s often a difference between what a website user says they are looking for and what kind of layout actually leads to conversions. User experience is honing in on those behaviors and optimizing the website to appeal to them. As an example, a user of a fashion website may say they like a particular color scheme, but what’s most important for conversions is a clear, uncomplicated path through product options and checkout.
Some analysts distinguish between user interface — the nuts and bolts of where and how users interact with a site — and user experience, which includes UI as well as the products and services the site offers.
That’s not to say design isn’t important. Design and style are essential. But flow is the first step that developers must look at before deciding on those aesthetic elements. That flow — the clickable elements, placement of calls to action, movement of text and graphics in a slideshow or similar elements — is what makes the site visit enjoyable. Even with a top-notch design, a poor user interface leads to frustration, abandoned carts, and the unwillingness to come back to the site a second time — even if that site offers a preferred product.
Why Create a Wireframe?
A design prototype will go through many different versions. It’s easier, and often cheaper, to start with a wireframe. This is a sketch of what the site will look like, without color, fonts, graphics, or text. This stripped-down version lets you focus on the user experience of the website. It’s easier to fix a UX element at the wireframe stage, compared with later on down in the design process. It may also be easier to spot a problematic UX feature before it’s obscured by appealing graphics later on.
For those schooled in coding or early website development, it’s helpful to think of the wireframe as a visual sitemap. The sitemap is a simple list that represents the hierarchy of pages on the website. Instead of a linear representation of how elements link together, a wireframe is a visual map, much like a blueprint.
That said, a wireframe does not have to be a simple sketch. A low-fidelity wireframe has only the basic layout, but a high-fidelity wireframe may introduce more precise design elements. That gives you and your team the flexibility to ease into the perspective of the end users, with increasingly complex details.
At all stages it’s key to envision the movement of the user through the website. UX is how a client knows the website is performing its job — attracting and engaging users to ultimately perform a task. You and the team should make it as easy as possible for them to convert, however conversion is defined by the client.
Here are the six steps you need to use the wireframing process to maximum effect.
Step 1: Get Acquainted With Your Wireframe Tool
You can do a wireframe with nothing more than a pen and paper. But there are obvious limitations to this method. You can hardly share your wireframe with your team and it’s less impressive to show to your client. As the wireframe goes through various changes, you’ll want to make easy updates — that can get messy if you’re using the old-fashioned method. That’s not to say the tactile elements of pen and paper go out the window, but for maximum efficiency try using a tool that lets you translate that doodle into a workable wireframe.
UXPin gives you this ability. The platform has all of the features you want when you are working with a team to build a high-functioning, high-conversion website, from wireframe to final prototype. UXPin is a design tool that focuses on function as much as aesthetic sensibility.
UXPin allows you to build a wireframe under a time crunch. It’s a simple feat to share that wireframe with others and to modify it appropriately. Once your wireframe is set, you can go immediately to the design phase without leaving UXPin. There’s no need to switch to a separate design tool. The platform provides you with access to all graphical elements as well as full interactive prototypes you can use for A/B testing before the site goes live.
So, Step 1 of wireframe creation is to dive into UXPin– take a few minutes to enjoy the possibilities in the platform’s wireframe tools.
Step 2: Develop a User Persona
It is crucial to understand who is visiting the site. By knowing who the website should attract, and how your client wants them to behave when they start browsing, you can develop a UX-focused wireframe. After all, not all website users are going to behave the same way — it’s akin to setting up a brick-and-mortar store layout that drives the focus demographic in a certain direction around the store.
Start by identifying a user persona for the website. This is a tool often used in marketing. In order to develop sales strategies, businesses assess in detail who it is they are trying to sell to. Beyond the demographics of the website user, you should understand the user’s typical behavior. A potential customer for an enterprise-level SaaS may spend more time on a site to learn about the specifications of a product, while a fashion consumer may rapidly click through photos and skim reviews before making a purchase decision.
Translate these tendencies into website flow. As an example, for enterprise-level products, the business may want to offer the website user a product demo or to sign up for a free trial. The website should guide the user to read blog posts and promotional materials. For the e-commerce site, it should be quick and easy for customers to fill up their cart and check out.
User personas are full of important information — from stage in the sales funnel to average time spent on a particular site.
Step 3: Decide Where You Want Users to Go
This is the crux of the wireframe process. You can determine the flow of traffic, from where they initially land on the site, through to conversion. For example, the user may land on the home page, then go to product demo or resources before answering the call to action. In order to determine this flow, answer a few key questions about the nature of this website user’s experience.
Put yourself in the user’s shoes. Determine what you would want to know. At the same time, determine where you want that user to end up. Your flow through the site should answer their questions and, in so doing, lead them to take a particular action. Brainstorm important details, like the nature of the core message your users will see when they first arrive at the website.
Step 4: Sketch Out Your Wireframe
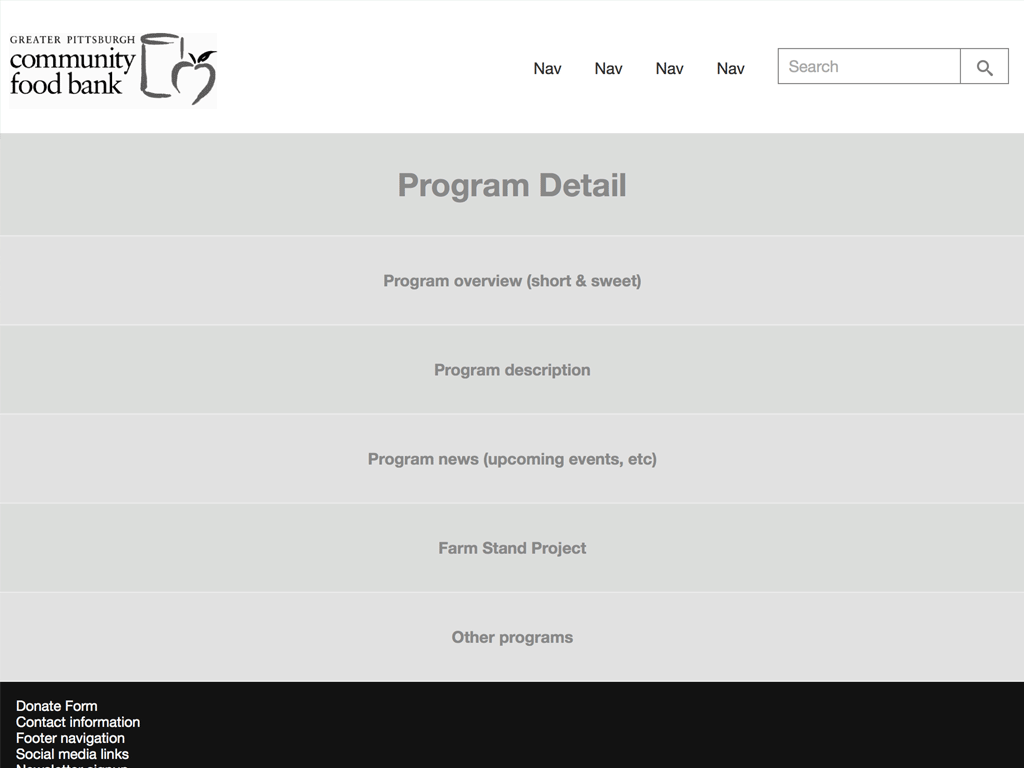
At this stage, you can start putting your flow onto the digital page. Include spaces for headers, text, videos, and clickable elements. At this stage, you can even provide important detail about what kind of information to include. For example, in the box where there’s a video, you can indicate it’s an informational video about the company. At this step, you still want to keep it basic. But it should nonetheless be complete enough to offer a visual representation of the website’s construction.
Focus on a few key items: navigation, menus, footer text, click-through elements, and where you want the client to end up. There’s no need to discuss color schemes, fonts, or other design factors — think only about the mindset of your user and what leads them from one stage to the next.
Step 5: Try Out the Wireframe With Others
With a tool like UXPin, you can test the functionality of the website layout — even at the wireframe stage. Try out the wireframe in a few different settings. You can meet with your team and share feedback on how the wireframe feels. Importantly, many development teams also test the wireframe with a focus group that represents potential end users. Without knowing the background of the website, nor the objectives of the client, this focus group can offer an honest opinion of the efficacy of the flow through the site. It allows for feedback on functionality, instead of on design elements which will come later on in the process.
Step 6: Create a Prototype
Using UXPin, you can translate your wireframe into a prototype. At this stage, include all elements of the design. Your product should be as close as possible to the final product. You and your team, as well as the client, and potentially focus groups, will use the site and offer feedback on the entirety of the UX experience. That way and revisions to the site can affect all layers of the website, from functionality to its look and feel.